How to best embed PDF files on a website
11 August 2024
When it comes to embedding PDF files on a web page, there are different ways to skin a cat. Whether you're sharing an ebook, a whitepaper, or a brochure, embedding PDFs directly onto your site allows visitors to view the content without ever leaving your page. In this post, we’ll explore a few simple methods to help you get those PDFs seamlessly integrated into your website.

The old school way: iframes
Step 1: Upload Your PDF File
First things first, you need to upload your PDF file to your website's server. You can do this via your website’s content management system (CMS) or an FTP client. If you’re using a CMS like WordPress, navigate to the media library and upload the PDF file just like you would an image or video.Step 2: Get the PDF URL
Once your PDF file is uploaded, locate the file in your media library or on your server. Copy the URL of the PDF file, as you’ll need this in the next step. This URL is the direct link to your PDF, and it’s what you’ll use to embed the file on your web page.Step 3: Embed the PDF in Your Web Page
Now, it's time to embed the PDF into your web page. You can do this in a few different ways: Using HTML: The simplest way is to use an <iframe> tag. Here’s an example:<iframe src="YOUR_PDF_URL" width="600" height="800" style="border:none;"></iframe>
So what are the positives and negatives about this approach?
Pro's:
Con's:

Embedding PDF files using PDF.JS
If you're a bit more of a web developer, then PDF.js is could be a fantastic option. In this post, we’ll walk you through the steps to seamlessly embed PDFs into your website using PDF.js.Step 1: Download PDF.js
To get started, you need to download the PDF.js library. Follow these steps:Step 2: Create a HTML Container
Next, you need to create a HTML container where the PDF will be rendered. Here’s a basic setup:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PDF Viewer</title>
</head>
<body>
<canvas id="pdf-canvas" style="border:1px solid black;"></canvas>
<script src="path/to/pdf.js"></script>
<script src="path/to/pdf.worker.js"></script>
</body>
</html>
Replace "path/to/pdf.js" and "path/to/pdf.worker.js" with the actual paths to these files on your server.
Step 3: Load and Render the PDF
Now, it’s time to write the JavaScript code that will load and render your PDF file using PDF.js.Here’s how to do it:
<script>
var url = 'YOUR_PDF_URL';
// Asynchronously download the PDF
pdfjsLib.getDocument(url).promise.then(function(pdf) {
// Fetch the first page
pdf.getPage(1).then(function(page) {
var scale = 1.5;
var viewport = page.getViewport({scale: scale});
// Prepare canvas using PDF page dimensions
var canvas = document.getElementById('pdf-canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});
</script>
Replace "YOUR_PDF_URL" with the URL of the PDF file you want to embed. The scale variable controls the zoom level of the PDF. And that's it! You should now be able to see the embedded PDF file on your web page.
So what are some positives and negatives?
Pro's:
Con's:

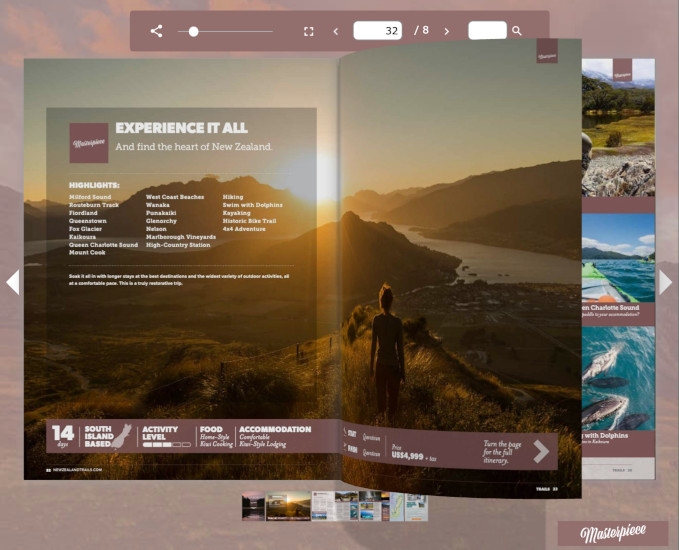
Embedding PDF files using FlowPaper
With a risk of stating the obvious, you can of course also embed your publications using FlowPaper. FlowPaper supports a range of embedding options includingFlowPaper is both responsive as well as customizable and provides a range of analytics including heatmaps which will allow you to track your visitors behaviour as they browse your publications.